I don’t know about you, but I have a little OCD when it comes to spacing while writing code. I have been using VS Code a lot lately and discovered a few themes that I like. These themes display as “Dark Mode” because looking at white and crazy colors on white hurts my eyes. I tend to like dark mode for any app that offers because it is easier on my eyes.
I was struggling with spacing and I started to think that there has to be a way to display whitespace with a character of some sort. This option does exist and its called “Render Whitespace” and its an enable/disable option. You can find this in VS Code under (View > Render Whitespace).

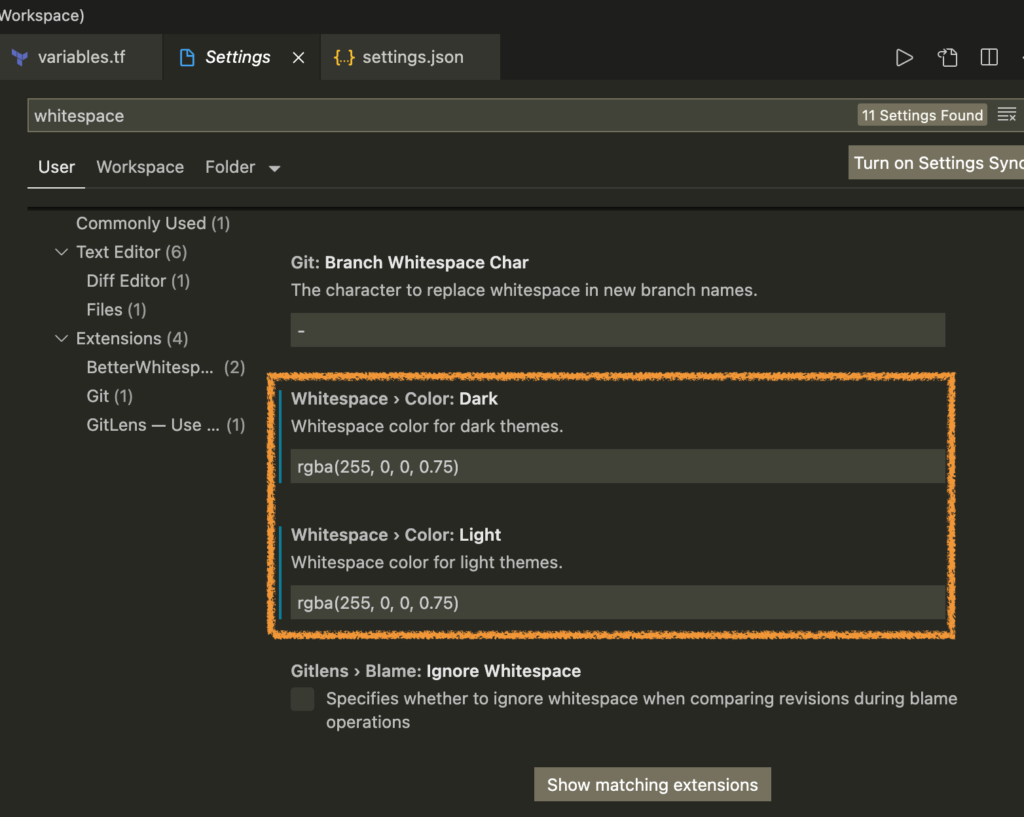
Now that we have this enabled, we will see very faint grey dots representing whitespace. This was a challenge for me to be able to see faint grey on a black/grey background so it was messing with my eyes. I was on the hunt for how to change the color of the whitespace dots. After searching around, I found mixed comments on this and some people were saying that this color is determined by your theme. If you wanted a different color you had to create your own theme. Clearly this is way to difficult, I am using VS Code to write code not make custom themes. After searching for a little while I found something about an option called “Whitespace Color Dark” and “Whitespace Color Light”. Clearly I felt this was it, define the color of whitespace for dark themes and define for white themes.

After changing the RGB values to Red, the whitespace dots were still faint and grey. I kept searching for articles, github bug posts, etc, etc. I had finally stumbled on something that worked. That’s right, search the internet long enough and someone else had the same issue/question you have. The fix to this issue with Whitespace coloring is actually found in a setting for “Color Customization”, go figure. You can find this by navigating to settings and searching for the key words, “Color Customization”.


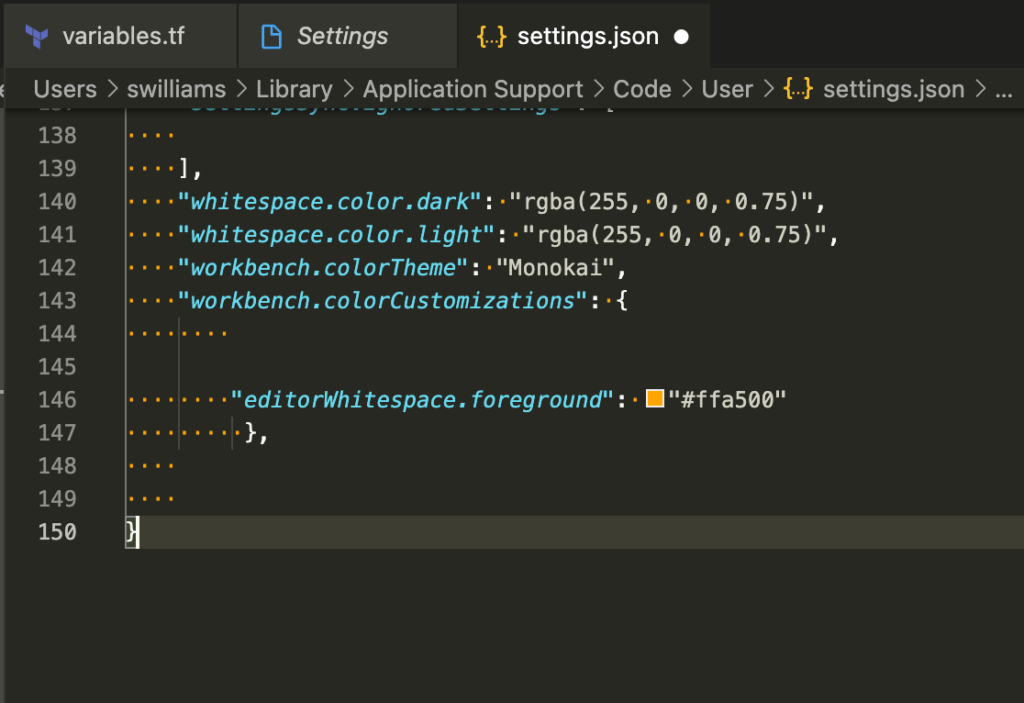
When you locate the “Color Customization” option, select to edit the settings.json file. This will bring up the text entries in the JSON file and allow you add, remove, customize what you need for Colors.

"workbench.colorCustomizations": {
"editorWhitespace.foreground": "ffa500"
},Adding the above code to the end of the settings.json file, then saving the file will accomplish what you need. Feel free to pick your own Hex Color. As you can see the once faint and grey dots are not a nice bright orange so that I can line up my code as my OCD sees fit.
Happy Coding!

You’re my hero. I too went on a massive hunt trying to fix this and was still stuck with the faint grey dots. Your fix worked for me. Thanks!